En una materia de mi carrera me pidieron armar un equipo y pensar en una idea a desarrollar… la materia es Construcción de Base de Datos.
Como recientemente estoy introduciéndome al mundo ágil decidí que esta era la oportunidad de empezar a vivir la agilidad. El primer reto era convencer a mis dos compañeros de equipo que aprender Metodologías Ágiles sería una forma super padre de aprender y hacer algo chido. No tuve mayor problema, confiaron en mi.
El primer día de clases cuando ya teníamos a los tres integrantes del equipo, la profesora nos pidió entregarle dentro de dos días un cronograma de actividades y el objetivo de nuestro proyecto. Troné. No sabía cómo hacer para planificar una idea desde cero, y entregar un cronograma perfecto, entonces empezamos como equipo a plantear lo que íbamos a realizar.
PLANEANDO UNA IDEA
Al principio ocurrió lo que creo que pasa comúnmente: pensar en términos de tecnología. ¿Qué quieren hacer? “hagámos una base de datos en mysql enlazada con java” e ideas como esas surgieron, pero consideré que no era lo mejor, así que propusé un cambio de visión a través de pensar en un proyecto como una solución a un problema desde el lenguaje coloquial, las palabras que usamos normalmente, sin terminología tecnológica ni nada de eso. El objetivo era sacar una idea general de una solución a un problema, y aún así saltaron las ideas que siempre he escuchado en la mayoría de mis compañeros upiicsianos: “hagámos el inventario de una ferretería, el sistema de ventas de una zapatería, el almacén de una tienda de abarrotes, etc…”.
Bien, esta fue nuestra idea…
PROYECTO IPNetwork
Objetivo: Mejorar la comunicación entre los compañeros de clase a través de una plataforma donde puedan compartir los aprendizajes de su carrera.
Contexto: Por lo regular los alumnos en una clase escolar realizan varias investigaciones y proyectos, que en la mayoría de las ocasiones son archivados. Creemos que si como alumnos compartiéramos nuestro archivo de conocimiento por medio de una plataforma que permitiera además dar una retroalimentación, podríamos mejorar el proceso de aprendizaje para quien acceda al recurso, como para quien lo facilita.
Una vez que tuvimos “medio” clara la idea, debímos pasar a la planeación, una de las cosas que considero más difícultosas.
Nuevas ideas

El pasado 15 de Marzo tuve la oportunidad de ir al evento mensual del grupo Ágiles México, sobre Facilitación Gráfica con Fernando Guajardo. Aprendí muchas cosas interesantes.

Una de ellas es que mediante la expresión gráfica es más facil comunicar ideas por la implicación de los sentidos humanos. No es lo mismo ver una idea representada en un dibujo con colores y formas, que verla escrita en una minuta.
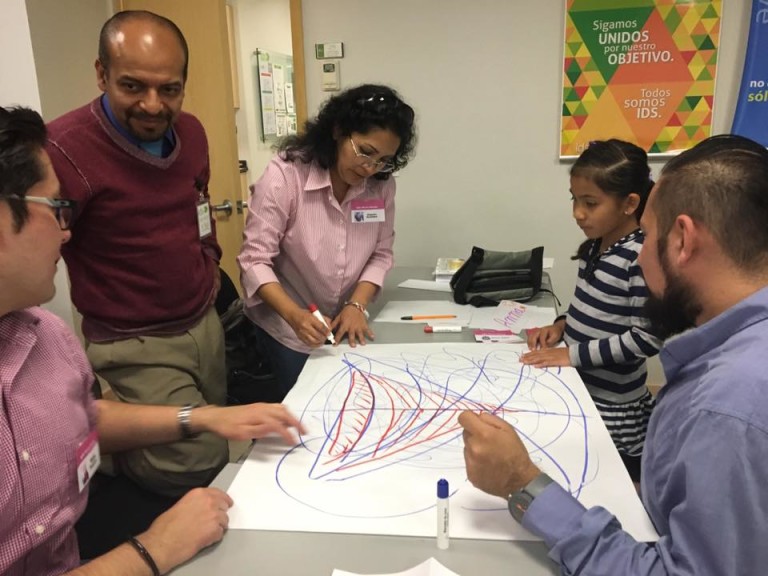
Lo que hicimos en el taller fue primero armar un equipo, y que alguien hiciera muchos rayones. Después entre todos debíamos hallar cosas enmedio de los rayones. Esto fomenta la creatividad.


La siguiente actividad fue jugar basta entre todos, el típico juego que todos hemos jugado pero con la particularidad de que ahora con la letra elegida debíamos dibujar la mayor cantidad de objetos. Este fue un buen reto.

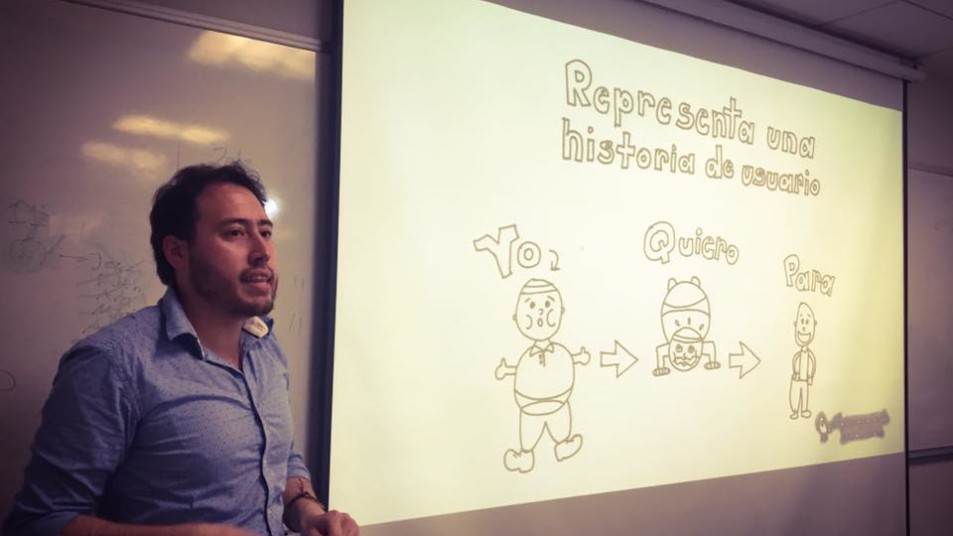
Nos dieron una Historia de Usuario, el siguiente reto consistía en dibujarla. Creo que mucho de lo que hicimos y nos explicó Fernando G. aterrizaba aquí. Leer una historia de usuario es diferente a verla.

Aquí comenzó a brincar mi ardilla mental: si dibujas algo, y plasmas tu idea general vas a poder comunicarla mucho mejor, de tal modo que la comunicación es oro, y por medio del dibujo lo haces de una forma muy creativa y fácil de explicar.
(Cosas del destino: No alcancé registro en el MeetUp porque los lugares volaron como pan caliente, aún así fui esperanzado de entrar y cuando llegue al lugar no me dejaron pasar por no estar en lista. No perdí la fe y me quede cerca del lugar mientras le mandaba un tweet a uno de los organizadores para ver si no habían ido las 100 personas registradas y había algún lugarcito disponible. No contestaba. Ya cuando me íba recibí el tweet de que fuera. Por poquito y no llego.)
Continuando con el Proyecto…
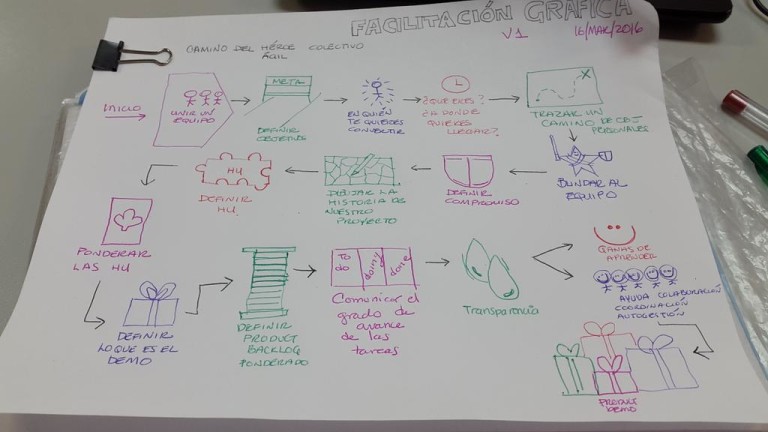
Para mi planeación decidí usar lo que había aprendido en días anteriores con la facilitación gráfica. He aquí mi planificación como historia:

Esto fue un dibujo para mí, para saber qué iba a hacer para planear la planeación de mi proyecto junto con mi equipo. Amo las redundancias porque me hacen saber que las cosas no son tan fáciles. Mi tarea era hacer realidad la historia que ya había dibujado: 1.- Ya tenía mi equipo conformado. 2.- Pláticamos sobre los alcances de este proyecto más allá de una materia de la escuela, y concordamos en que si nos apoyabamos podíamos aprender mucho en cuestión técnica, humana, organizacional, y hacer un producto que sirviera para algo.
Y llegamos a la parte de definir el proyecto.
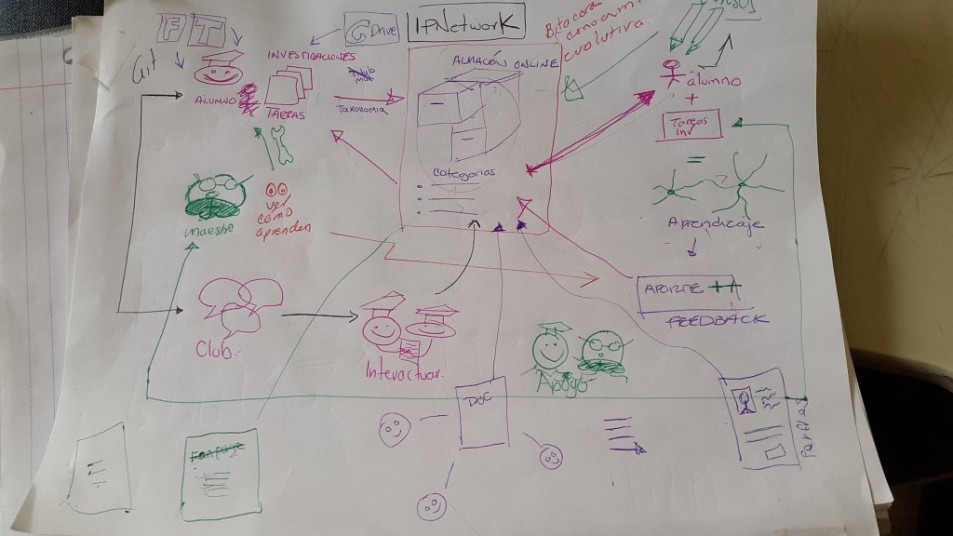
Les propuse lo siguiente: Dibujar nuestra visión de la solución que íbamos a hacer realidad. Aquí empezaba la alquimia, entonces tomé las plumas de color que tenía a la mano y dibujé lo que quería solucionar: un alumno que tiene un archivo que alguien más puede consult…bla bla bla.
Mis compañeros quedaron medio en shock, y de inmediato alguien dijo que no estaba de acuerdo con mi visión del proyecto, pero les expliqué que realmente el ejercicio trataba de sumar ideas sobre la visión general e ideal, que no discutieramos, aunque no pensaramos lo mismo, que sólo pusieramos nuestras ideas y erigieramos al mismísimo mounstro de Frankenstein. Esto fue lo que resultó… Aquí nuestro mounstruo ideal.

Ahora teníamos nuestro mapa general de lo que era nuestro proyecto a realizar con la visión de los tres. Acto seguido pasamos a escribir cada función en una Historia de Usuario; algo así como hacer un rompecabezas de nuestro dibujo, cada partecita es una Historia de usuario.

(Como no tenemos un lugar en la escuela, puse a mis compañeros en un ventanal de la Upiicsa ja, ja, mientras se nos quedaban viendo con cara de “estos cabrones qué chingados hacen”)
Entonces hasta aquí ya teníamos la visión general de lo que íbamos a hacer… y también ya teníamos las funcionalidades en forma de Historias de Usuario… ahora faltaba ponderar cada Historia.
PLANNING POKER
En el blog de proyectosagiles.org encontré una entrada a esta metodología para ponderar:
Consta de un mazo de cartas que deberá tener cada miembro del equipo, un mazo que es una serie fibonacci que puede variar pero va del 0, 1/2, 1, 3, 5, 8, 13, 20, 40, 100, una con un signo de ?, y otra con un infinito.
Entendí que se debe elegir como será la escala si en horas ideales, tamaño de la tarea, o complejidad. Una vez elegido, se va una por una, cada Historia de Usuario y cada integrante elige la carta con la ponderación que él le da, se pone boca abajo, y se revela cuando todos hayan elegido la suya. Lo que hice aquí fue darle un mazo a cada persona, y decidimos ponderar por importancia, 0 era el menor y 100 el mayor. Pasamos cada historia de usuario, y elegiamos una carta, escribimos la sumatoria de todas las cartas en su historia de usuario y así sucesivamente. Al final obtuvimos las historias de usuario ya ponderadas por nivel de importancia. Surgió algo interesante, mientras para mi una función valía 5, para mis compañeros valía 100; mientras para mí y para otro colega valía 100, para nuestra compañera valía 0, o al revés cuando a dos de nosotros le dábamos 1, alguien le daba 100. Para eso entendí que era el Planning Poker, es decir, para llegar efectivamente al consenso.
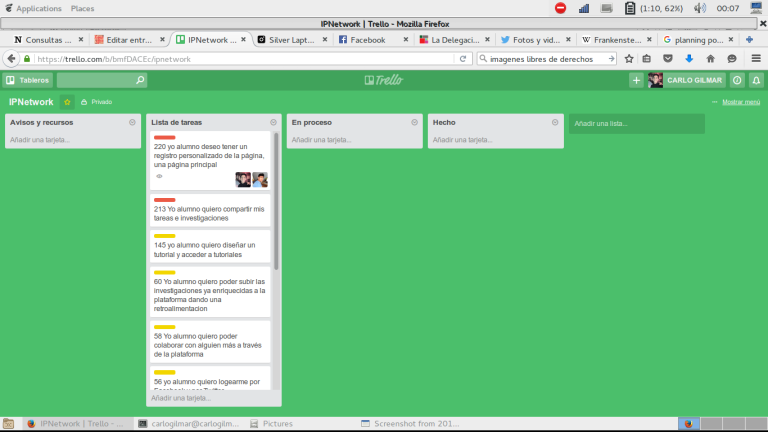
Una vez que tuvimos nuestras Historias de Usuario hechas y ponderadas. Decidimos cuáles íbamos a hacer para nuestro primer demo y así llegamos a nuestro Backlog que después capture en Trello ¡Ay que felicidad implementar todo lo que he aprendido!

Y hasta aquí mi reporte joaquín… Algunas notas mentales…
Por supuesto que mentímos con el cronograma que habíamos entregado a la maestra. Mis colegas al principio estaban medio escépticos con lo que les mostraba, pero al final me agradecieron el aprendizaje que les compartí y concluyeron que esta forma estuvo super fácil para hacer la planeación. Y yo estoy super feliz de haber compartido lo que estuve aprendiendo… " nada para mí que no sea para los demás"
Gracias por leer, Carlo.